Unser Kunde VILSA hat zum ersten Juli 2021 den Mineralbrunnen Sodenthaler in sein Portfolio aufgenommen. Pünktlich zum Wechsel sollten überarbeitete Etiketten die Sodenthaler Flaschen zieren und eine moderne, eigenständige Webpräsenz die Marke stärken. Die Herausforderung: Der Etiketten-Refresh musste praktisch über Nacht geschehen, weil die Produktion anstand. Und auch für den Websiterelaunch blieben gerade einmal vier Wochen. So haben wir es angepackt:
Etiketten-Refresh
Neben dem Zeit-Aspekt gab es beim Etiketten-Refresh eine weitere Herausforderung: Aufgrund der anstehenden Neuproduktion konnten wir nur einen Teil der Etiketten mit einem Facelift versehen. Der Wiedererkennungswert bei Durchmischung neuer und alter Etiketten musste also weiterhin gegeben bleiben, gleichzeitig mussten wir für einen möglichen Komplett-Relaunch alle Türen offenlassen.
Dafür galt es in kürzester Zeit einen praktikablen Ansatz zu entwickeln. So erhielten die Etiketten erst mal einen cleaneren Look und leicht modernisierte Farben und Schriften. All das und bestehende grafische Elemente adaptierten wir dann für verschiedene Formate. Trotz der Anpassungen behielten die Etiketten ihren Wiedererkennungswert, fügten sich in die bestehende Optik ein und waren pünktlich zum Produktionsstart fertig.

Effizient und pragmatisch: der Websiterelaunch
Um die sportliche Deadline von vier Wochen zu halten, haben wir zu Beginn einen klaren Plan entwickelt. Das Ziel war, dafür zu sorgen, dass darauf aufbauende Prozesse parallel ablaufen und nach kurzen, lösungsorientierten Abstimmungen ineinandergreifen konnten.
Am Anfang stand also die Entwicklung der zukünftigen Websitestruktur und des inhaltlichen sowie funktionalen Grobaufbaus der Seiten via Wireframes. Daran anknüpfend haben wir Initialcontent und Inhalte definiert, die später als Ausbaustufe hinzukommen.
Mit dem Fahrplan konnten die einzelnen Gewerke im engen Austausch miteinander loslegen. Es wurden technische Grundlagen geschaffen, das Layout entworfen und die Inhalte ausformuliert. Sobald Layout und Content auf der Zielgeraden waren, lief die Programmierung der Website auf Hochtouren. Weil wir dabei auf die Entwicklung eines modularen CMS gesetzt haben, konnten unsere Contentmanager:innen mit der Contentpflege beginnen, noch bevor die Programmierung abgeschlossen war. Die Feinheiten und letztendliche Optik der einzelnen Module wurden im Hintergrund finalisiert.
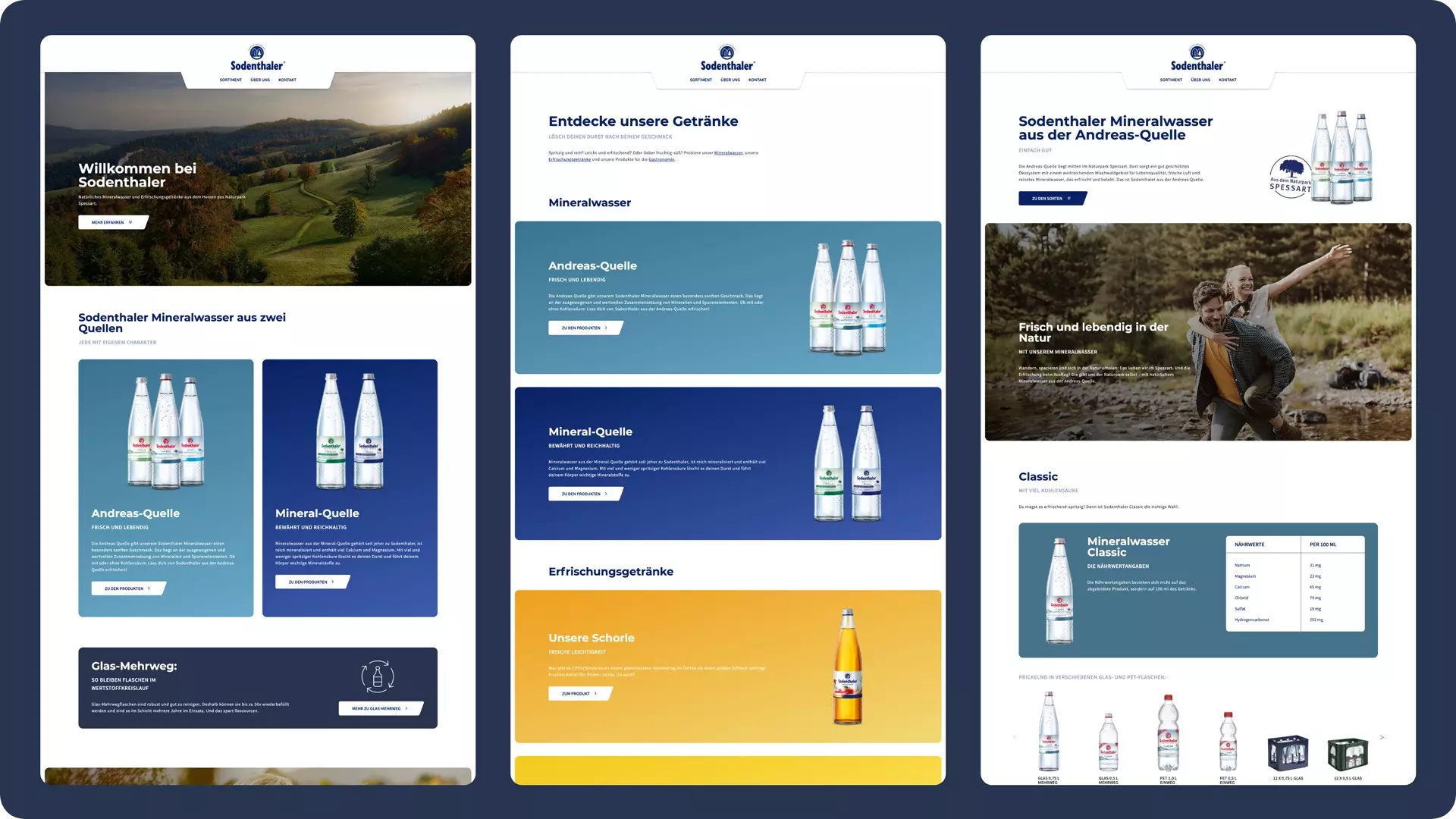
Dann schließlich ging die Website pünktlich zum ersten Juli live – und wird von uns immer weiter optimiert und ausgebaut. Mit ihrer schlanken Struktur, ihren frischen Produktpräsentationen und tollen Storys sorgte die Sodenthaler-Website auch direkt für Begeisterung:
„Danke, dass ihr da so mit Hochdruck dran gearbeitet habt, das Ergebnis kann sich wirklich sehen lassen!“
Stephanie Wakefield – VILSA-BRUNNEN


